網路上對這主題, 其實已有不少參考資料, 感謝這些前輩先進們, 但很遺憾大部分的描述內容都已經過時, 與現行版本無法直接匹配, 對照與設定上會有困擾。所以重頭到尾跑一遍, 確定是現在最新最正確的設定程序。大致方塊流程為, 先建立臉書粉絲專頁, 再利用它產生專用插件碼, 最後把插件碼運用到自己部落格之"側邊欄位設定"內, 就大功告成!
步驟細節如下:
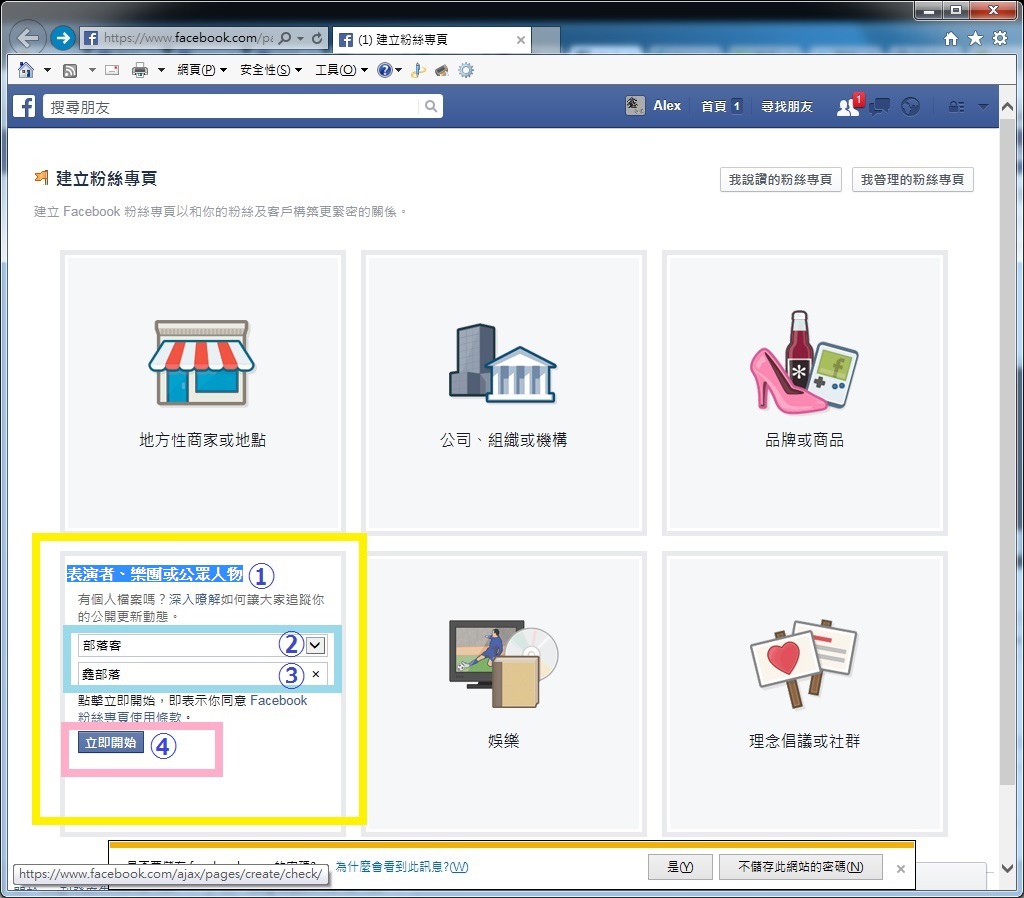
首先, 以自己帳號登入 Facebook, 然後進入「建立臉書粉絲專頁」頁面(https://www.facebook.com/pages/create/?ref_type=bookmark), 裡面有 6 大分類, 例如「部落客」是屬於「表演者、樂團或公眾人物」之下。選擇這項子類別, 再把自己的部落格名稱輸入, 最後按「開始」往下一動作, 請參考圖片中的 ①②③④ 順序。
接下來依照臉書的頁面提示, 逐一輸入必要資料, 以及上傳大頭貼等作業, 這作業大家應很熟悉, 所以此處省略了。最重要的是, 請把 Pixnet 部落格網址與網站說明這兩項訊息貼進去, 其他都可以慢慢補齊。建立完畢會配置一個 Facebook 專頁編號, 例如937*********599, 這就是粉絲專屬網址中的號碼部分。這時候, 可以用自己帳號先直接給一個"讚", 鼓勵自己一下! 如果需要, 馬上就能在粉絲網頁開始貼文了。
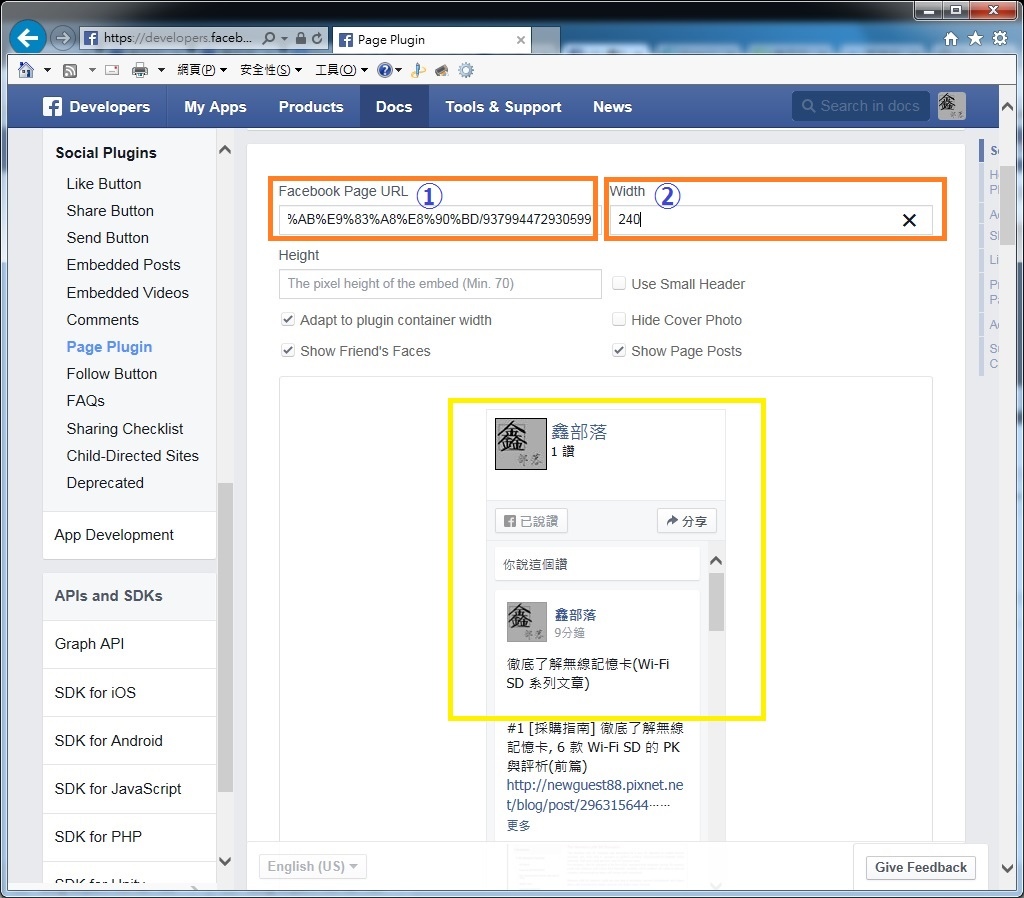
再下來, 需要到臉書的「頁面插件專頁」(https://developers.facebook.com/docs/plugins/page-plugin)去產生插件碼。最關鍵的兩項是, 把剛剛建立完成的「Facebook 臉書粉絲專頁」之網址貼進去, 還有設定這個插件希望呈現的寬度。此插件到時會顯示於部落格側邊欄位, 我是用 240 圖素, 輸入後會立即出現樣本供核對比較。基本上寬度只要能符合自己部落格的頁面配置就行了, 請參考圖片中 ①② 順序以及黃框標示區域。這是最基本設定, 其他選項的啟閉可以於日後有空再慢慢調整。
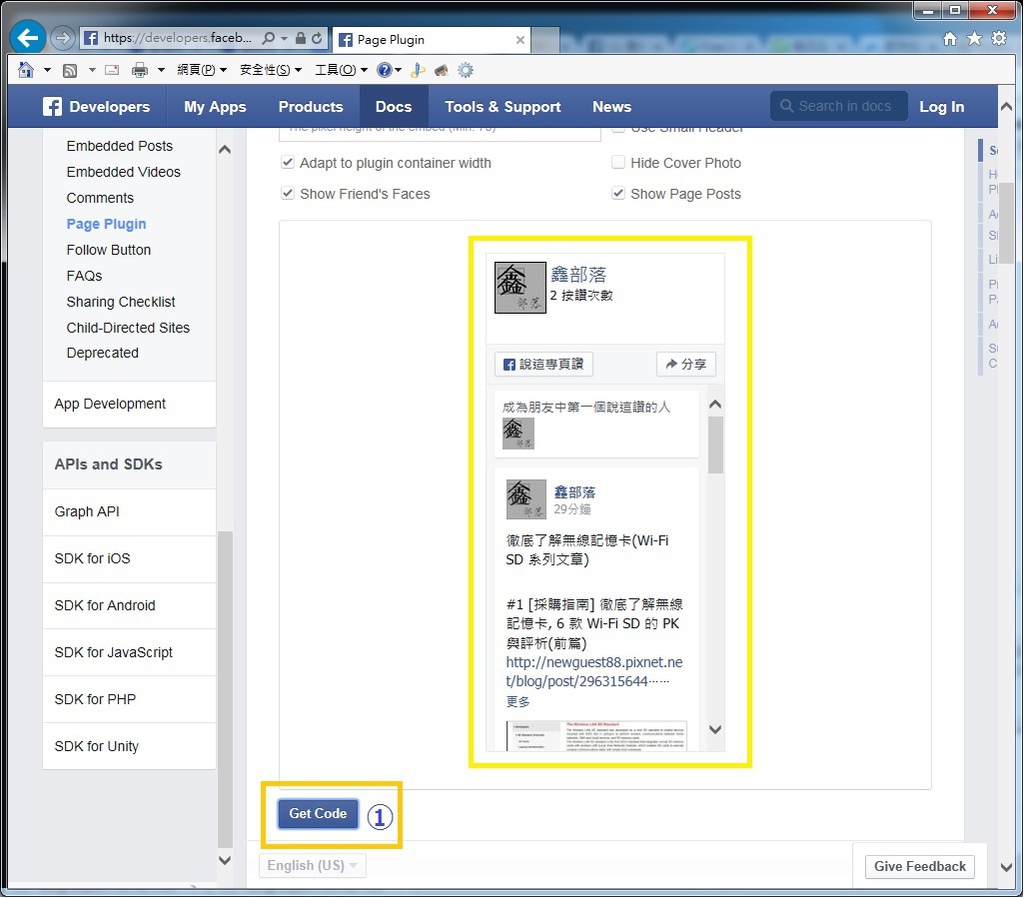
確認樣本沒問題, 按下「Get Code」, 會立即產生插件碼, 並以另一個視窗呈現。
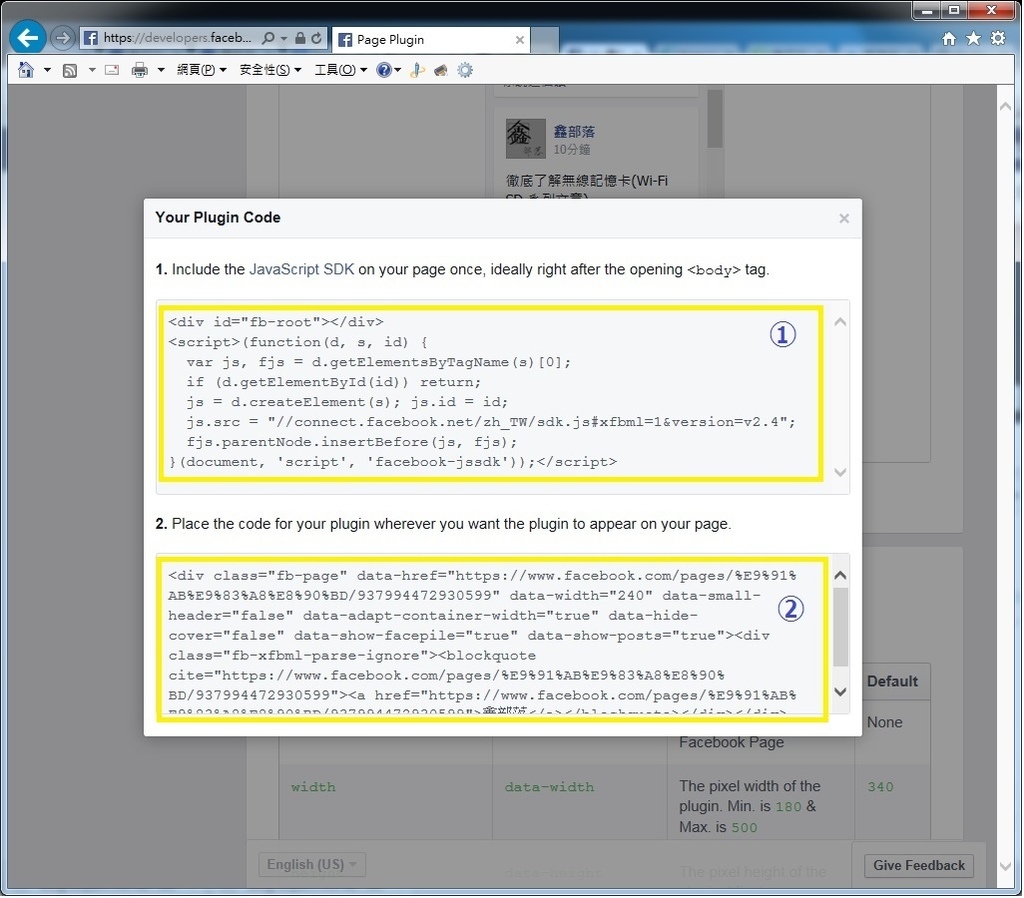
產生的插件分成兩大部分, 上半是 Java 程式碼(圖片中之①), 下半是 HTML 網頁碼(圖片中之②)。我們可以先不用了解它們的細節, 重點是這兩段碼, 在後面部落格的設定步驟內都需要使用到。這個頁面可以不用關閉, 方便等下可以快速叫出來, 方便執行剪貼動作。
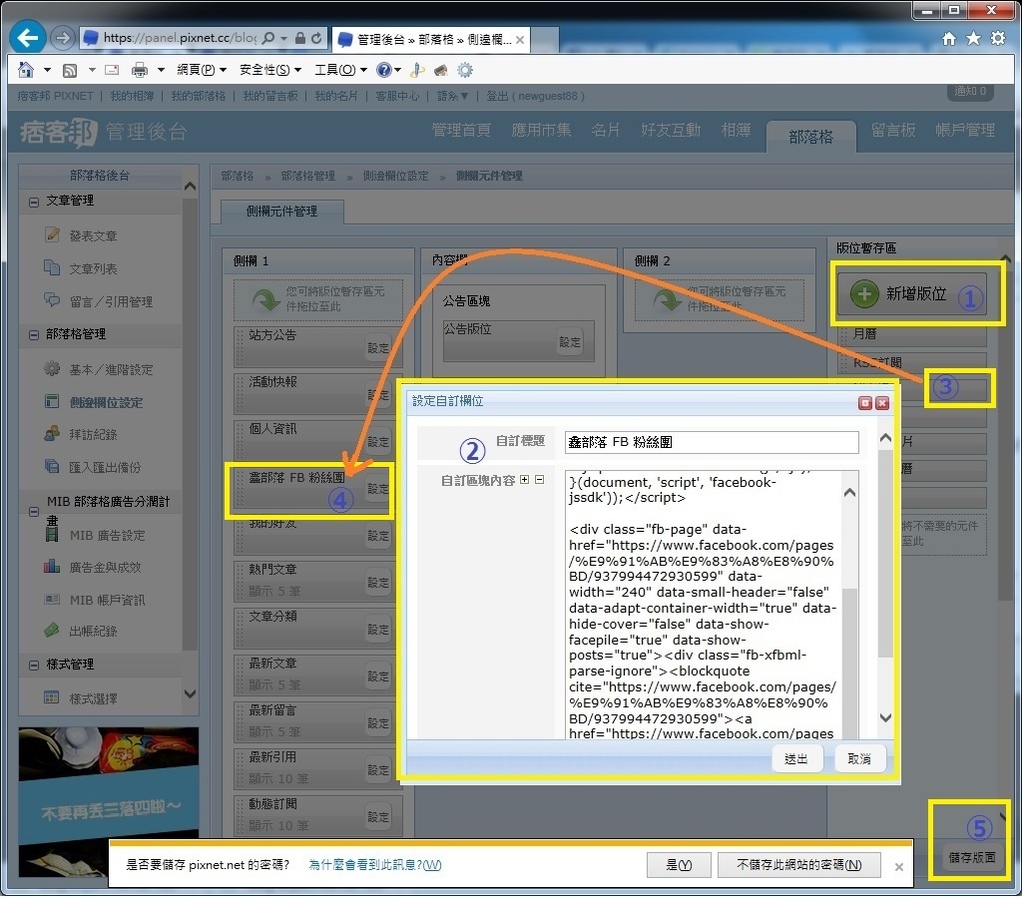
部落格的設定部分是到「管理後台」中的「側邊欄位設定」, 有用過的朋友應該都不陌生。第一步先執行右邊「版位暫存區」中的「新增版位」功能, 待跳出視窗後, 把標題輸入進去(可任意自訂, 例如「鑫部落 FB 粉絲團」 或其他喜愛的名稱)。然後回到剛剛插件碼頁面, 先擷取插件碼頁面上半之全部 Java 程式碼, 貼進去「自訂區塊內容」欄位。再擷取插件碼頁面下半之全部 HTML 網頁碼, 也貼進去, 然後按「送出」鍵。
版位暫存區, 現在會新增一個剛剛設定好, 以「"鑫部落 FB 粉絲團」為名的元件, 把它拖曳到左邊的「側欄1」區塊內的喜好位置。最後按下本頁面右下角「儲存版面」就可以了, 請參考圖片中 ①②③④⑤ 順序。
重新叫出自己部落格首頁, 「臉書粉絲專頁」插件將會出現在左邊側邊欄之指定位置, 即「個人資訊」之下, 「我的好友」之上。
Title: [教學] 快速簡單一看就會! 為自己部落格加掛一個臉書粉絲專頁 (2015/8/4最新版)
(Pixnet-0075)



 留言列表
留言列表
